Boosting user-engagement by +20% and enhancing confidence for new and first-time users

Role
Senior Product Designer. My role included close collaboration with the CX Manager in synthesising consumer feedback, performing desk research on onboarding best practices and patterns, ideation and 0-1 end-to-end design across web, iOS and Android platforms supporting light and dark mode. I carefully curated developer handoff for all use-case scenarios and interactions.
Platform
SaaS B2C | Digital music notation composition
Timeline
February — October 2022
Team
01 Senior Product Designer
01 Costumer Experience Manager
01 Music Engraving Engineer & Co-founder
01 Music Score Front-end Developer
01 iOS Engineer
01 Android Software Developer
Deliverables
High-fidelity design
DS library components and documentation
Achievements
💕
Hight user-satisfaction
Successful launch of the new intuitive and editor tutorial onboarding, which increased user satisfaction and confidence in Flat’s notation composition software.
🚀
Increased engagement
Design and implementation of a user-centric onboarding experience, boosting first-time user session by driving sustained interaction and fostering long-term retention.
Introduction
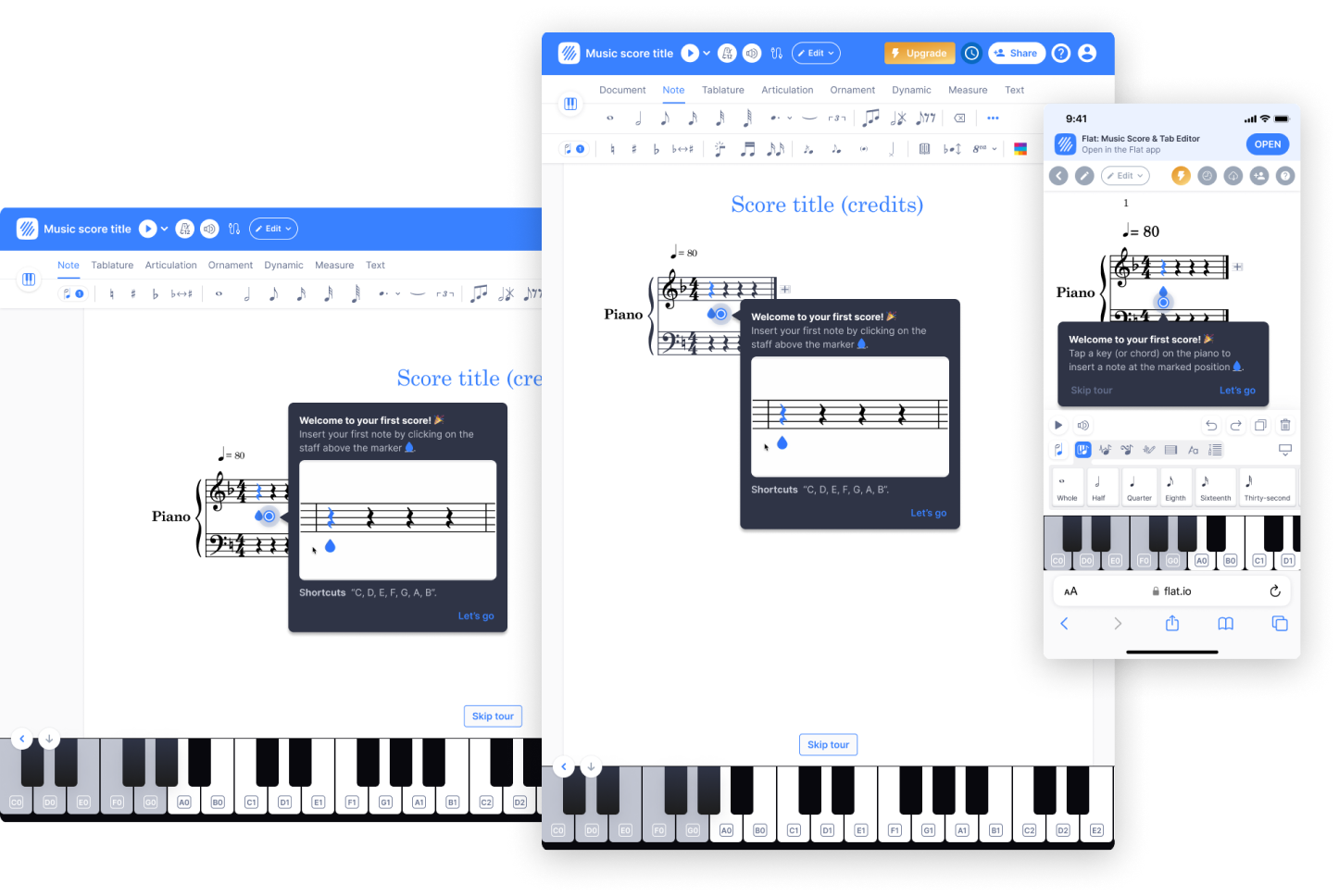
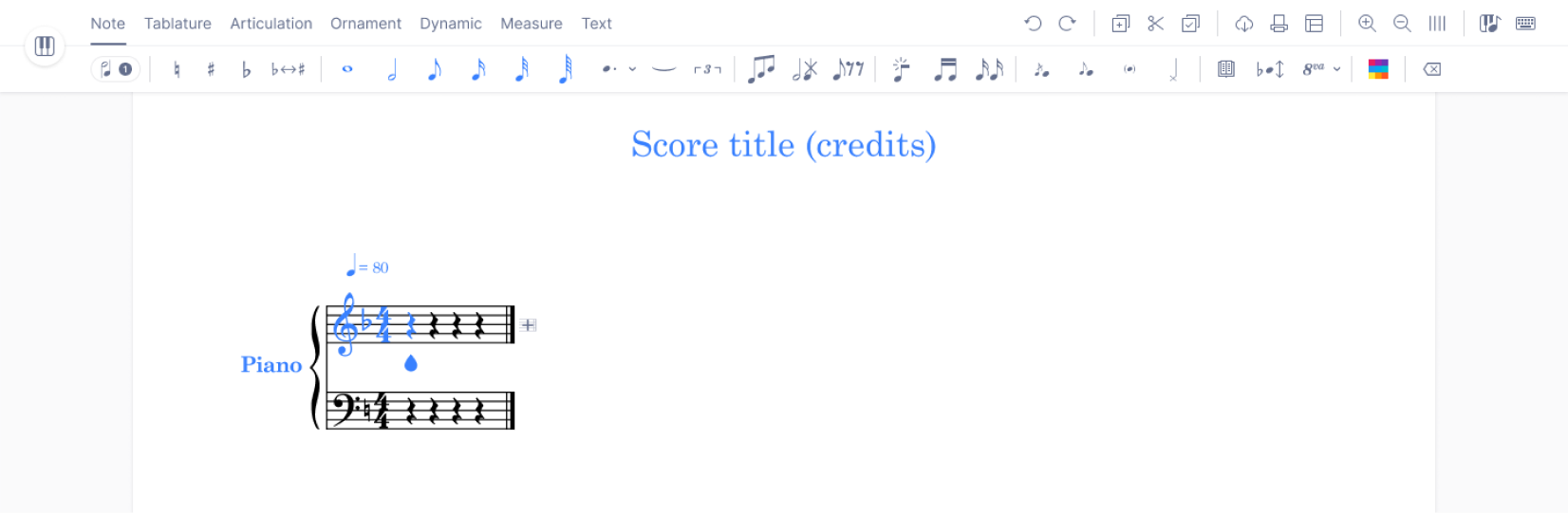
Flat.io, a renowned music composition editor, offers a feature-rich platform for musicians and composers, on both B2C (for global music lovers) and B2B (within educational institutions for both teachers and students), across web, iOS and Android, in light and dark mode.
Problem
Even though (at the time), the platform was serving a community +5M music lovers, it did not have a product tour, nor a core-feature onboarding process, that would create a smooth integration of new users in understanding how to use the product and its key features and functionalities, ensuring a quick and easy experience of the value of the product, reducing friction and at the same time building familiarity.
Discovery
To better comprehend what should be the targeted features for the onboarding, it was necessary to conduct user interviews that would allow us to understand struggles and pain-points of first-time users across beginner, intermediate and advanced levels.

User interviews outcomes:
- No sense of guidance on where to start or what to do (lead to a less-than-optimal user experience)
- Unclear understanding of how to use the basic functionalities of notation inputs (limited exploration of the product’s potential and hinders user retention)
Problem space
Overall, the key take-away from these interviews, was:
⚠️ Despite Flat.io’s powerful capabilities, both user feedback and analytics indicated a need for an onboarding experience to help guide users through how to use the product and enhance user engagement, reduce the learning curve, and optimise user satisfaction.
Which begs the question…
How might we improve user understanding, encourage exploration and elevate the overall user experience?
Design
Hypothesis:
Introducing a well-structured onboarding tutorial, providing users with a guided and interactive experience to the platform’s core functionality. The idea behind this being that we anticipated this feature would generate a notable improvement in user engagement, accelerate user proficiency and increased user satisfaction.
Empathic value
- Improving the understanding and proficiency of users score composition abilities, is more likely to contribute to higher user satisfaction, reduce frustration and promote an overall positive experience
Concept definition
- Users who complete the tutorial are expected to achieve a quicker and more comprehensive understanding of the interface and its composition tools
Strategy value
- Users are anticipated to notably engage more actively with the product, which should accelerate the exploration and proficiency with composition notation
Engaging familiar patterns that support the product requirements and align with one of the companies core values of continuous commitment to improve the product experience with more user-centric solutions.
Key features definition
Determine basic key features of input notation for beginner-friendly and first time users, that should be interacted with during the onboarding tutorial, with the help of the music engraving specialist engineers

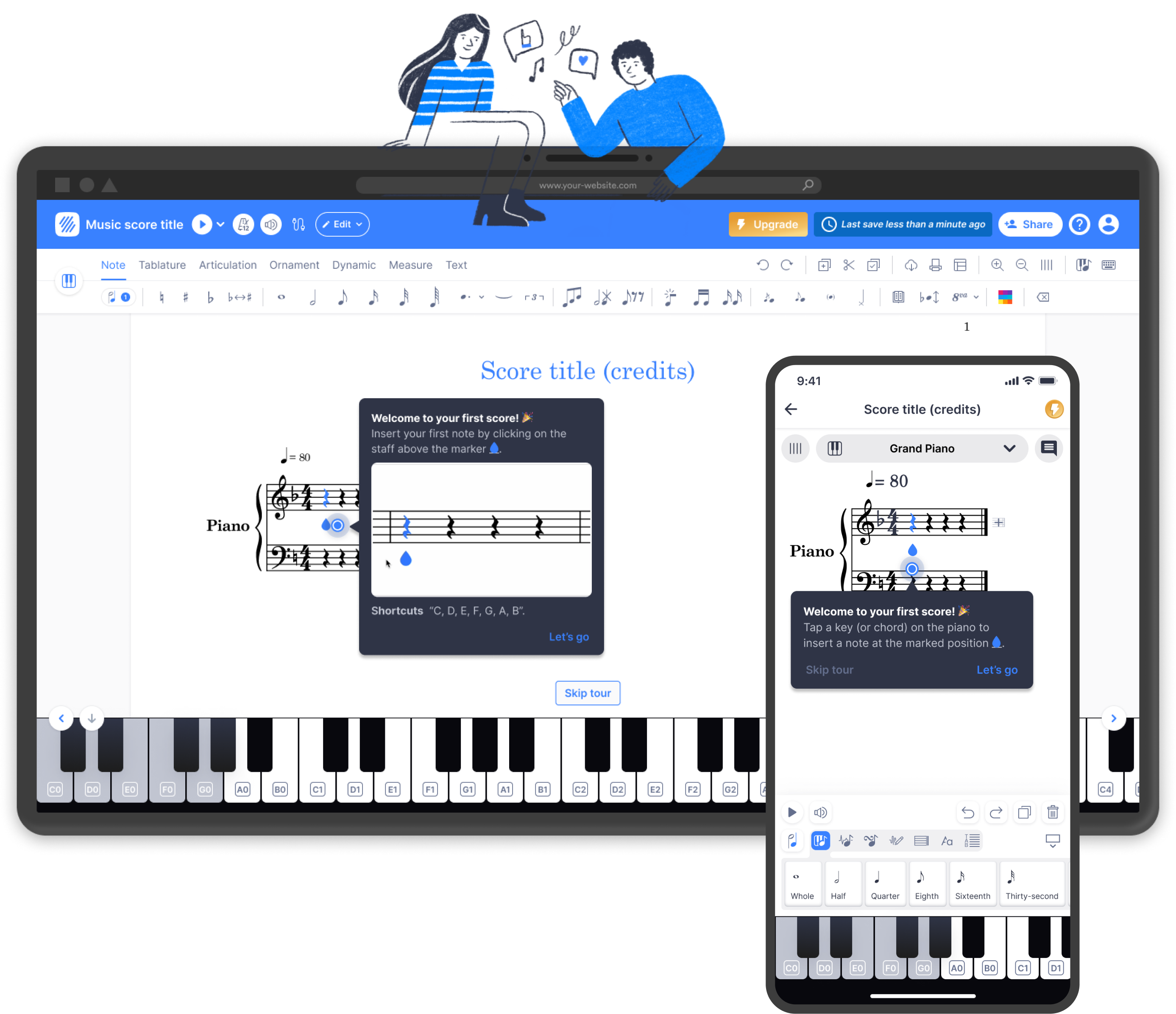
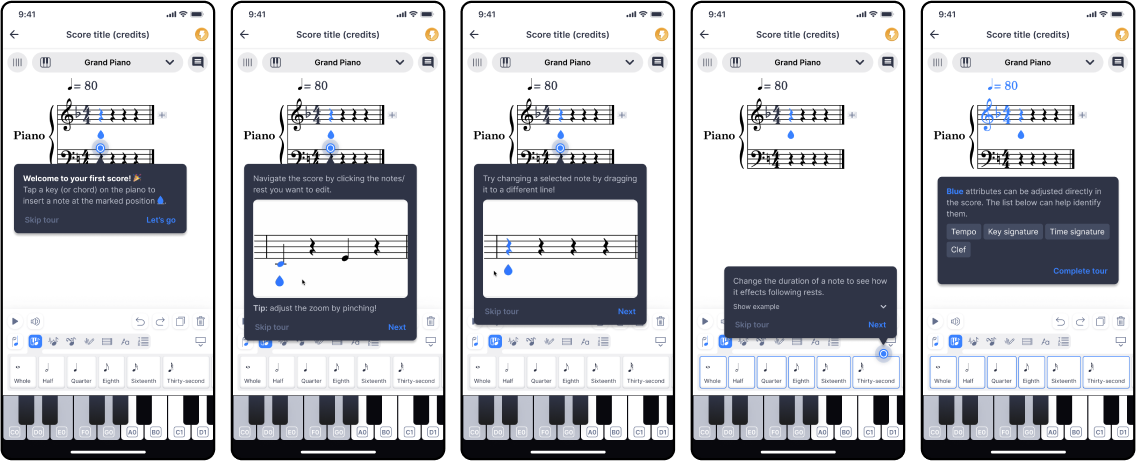
Tooling highlight
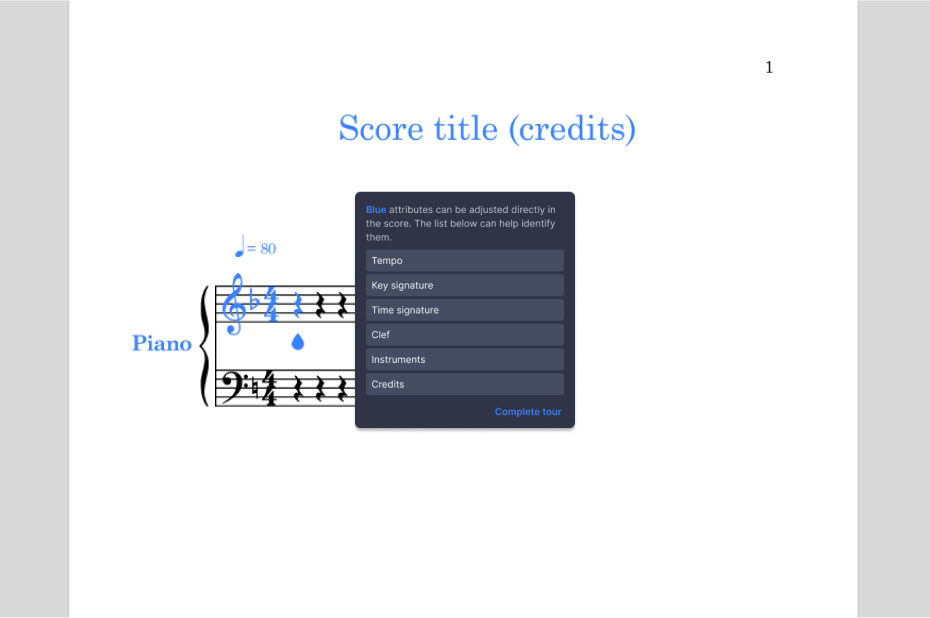
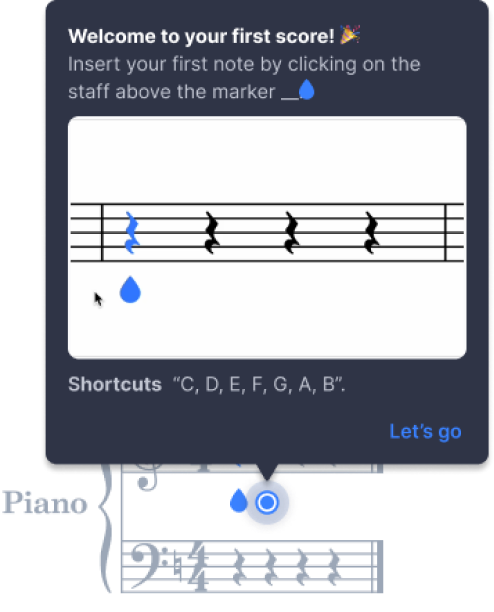
Clearly inform users of the basic input notation features by representing them in the onboarding modal and highlighting them with. adiffferent visual color, educating through engagement

Light bulb
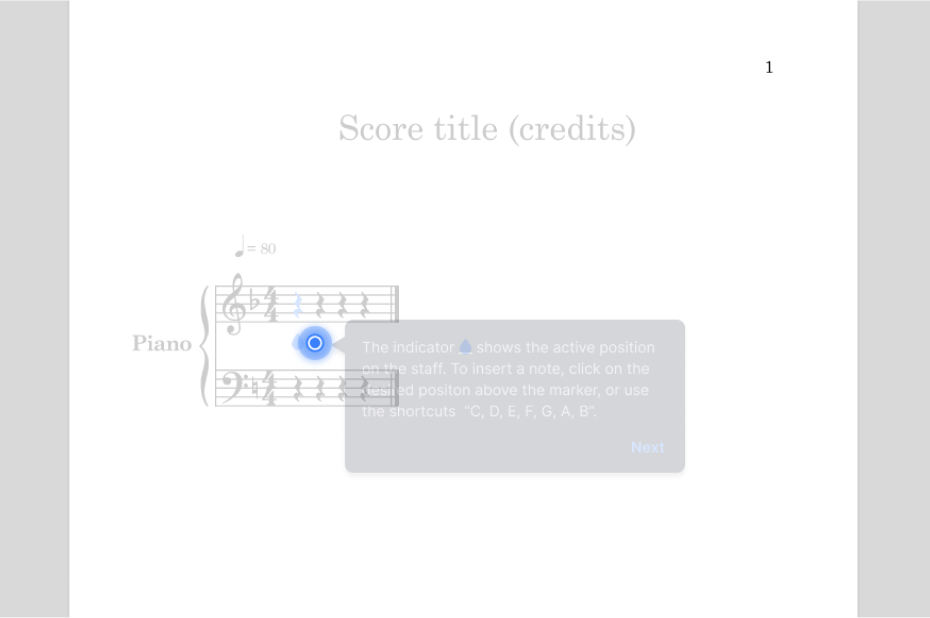
Precisely pin-point and direct users focus to the specific tools being help mentioned in the onboarding tutorial, guiding users to explore and interact with these tools and features

Results
6 months later, in August of 2023 we had a successful onboarding tutorial in production, generating conversation rates, with a clear:
- increased growth on the creation of scores
- increased retetion during the first time session

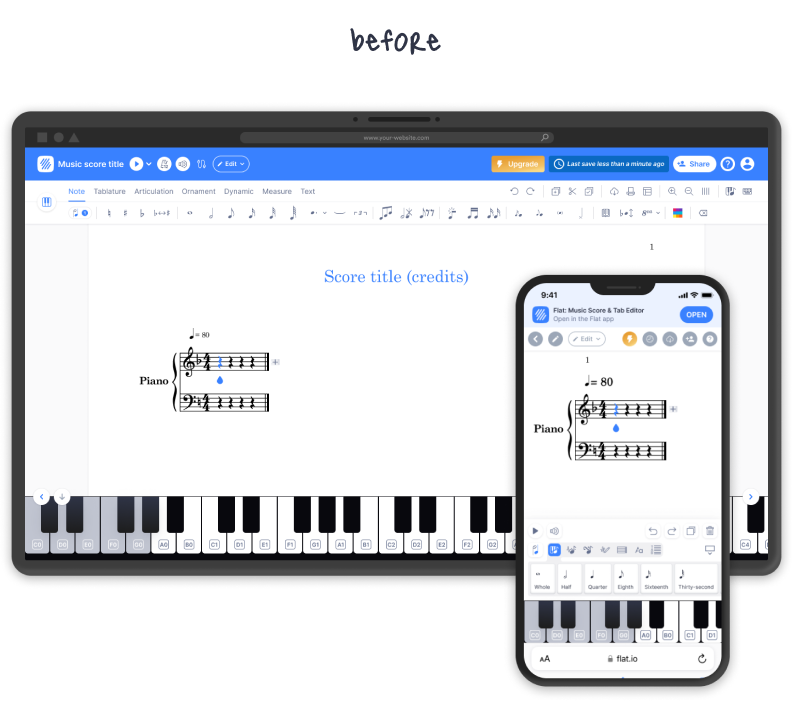
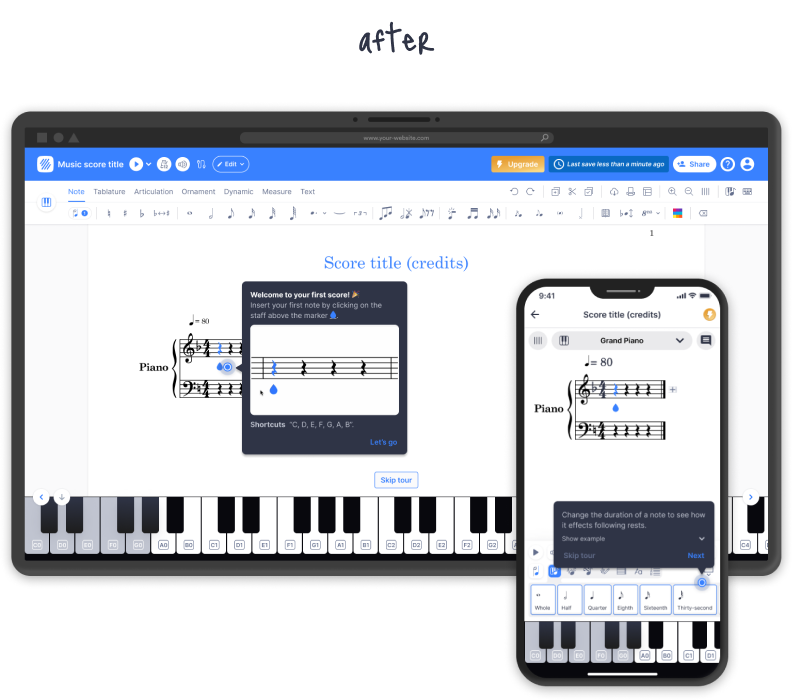
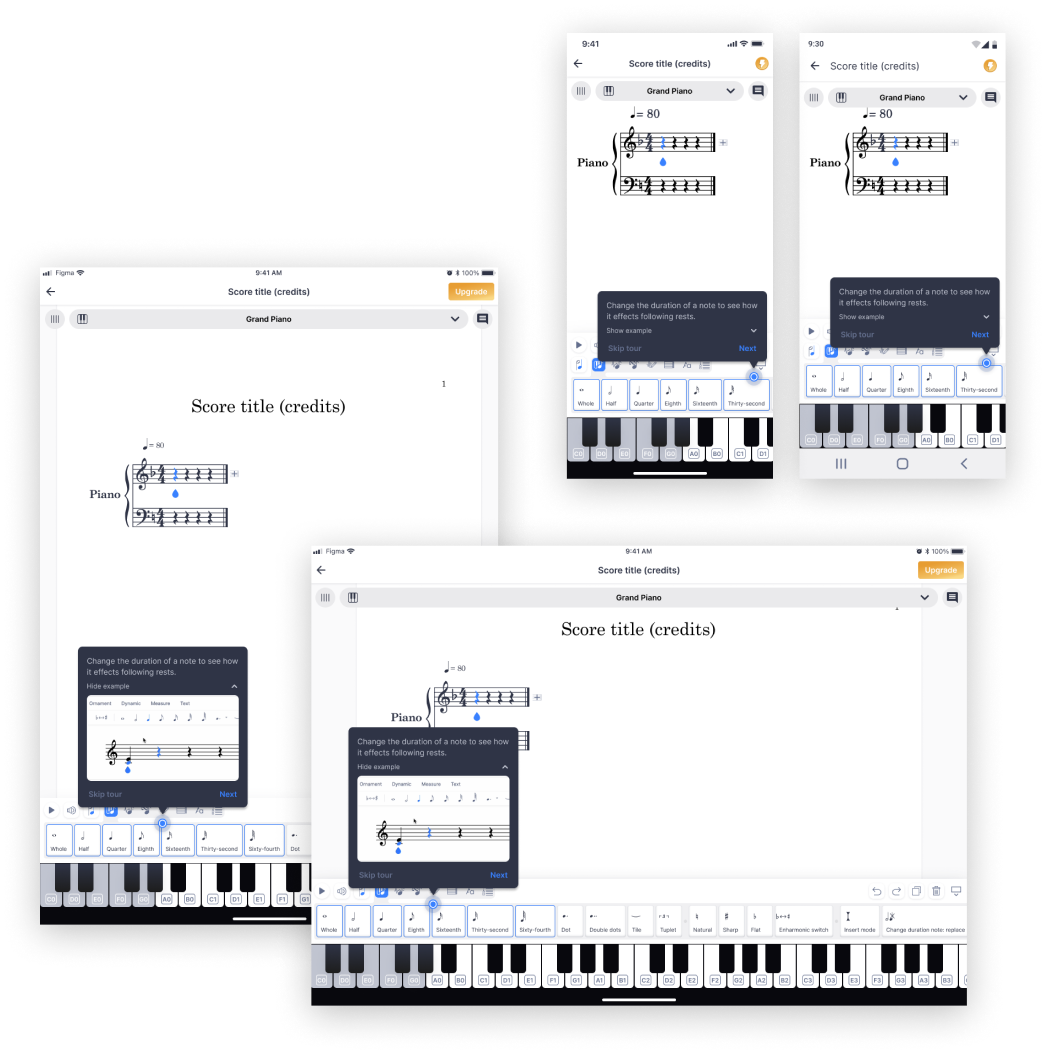
To get to the final outcome, we went thorugh various iterations, before finalising on a design system component that would work across the web platform and iOS and Android apps.
Learnings
One of the key learnings of tihs project is how fundamental it is to continusly iterate and user test the output solutions. From the various cycles of iterations we made, we were able to assess and resolve a few assumptions we got wrong in the early stages of the project kickoff such as:
- creating 3 variations of the onboarding tutorial for beginner versus advanced users and teachers
- not adding images / gifs and videos that would show users the according interaction
- showing the features we wanted to promote
In the end, we reached an educating and interactive solution that had only one simplified variation focusing specifically on beginner level users (which tackled the issues for more advanced first-time users).
Currently open for
Cristina Tulcidas — 024©