Flat.io Core-feature Onboarding
SAAS B2C — WEB, IOS & ANDROID
Flat.io, a renowned music composition editor, offers a feature-rich platform for musicians and composers.

Overview
Timeline
Role
Team
1 Costumer experience manager, 1 Lead Marketing strategist, 3 developers at Tutteo Limited
Users, although quickly adapting to Flat.io’s modern interface compared to other music composition software’s, reported challenges in fully understanding and utilising the score composition inputs and its advanced features, especially those new to musical composition.
Problem Statement


User Perspective
How might we…
Improve user understanding, encourage exploration and elevate the overall user experience?
Implement a well-structured onboarding tutorial for Flat.io, providing users with a guided and interactive introduction to the platform’s core feature.
Overview
Empathise
Utilize feedback to tailor the onboarding experience, enuring it addresses the specific needs and preferences of different user segments.
-
- Improving the understanding and proficiency of users score compositions abilities, is likely to contribute to higher user satisfaction, reducing frustration and promoting a positive overall experience
Conceptualize
Create an interactive element to actively engage users in the learning process.
-
- Users who complete the tutorial are expected to achieve a quicker and more comprehensive understanding of the interface and composition tools
Strategize
Implement analytics to monitor user interactions and define KPI’s to understand user proficiency after onboarding.
-
- Users are anticipated to engage more actively with the onboarding tutorial, resulting in an increased exploration and interaction with the Editor’s features
Design
Develop a comprehensive onboarding tutorial that covers fundamental score composition input tools and functionalities.
-
- Crafting a carefully curated onboarding tutorial that addresses user onboarding challenges, fosters a more intuitive and enjoyable experience

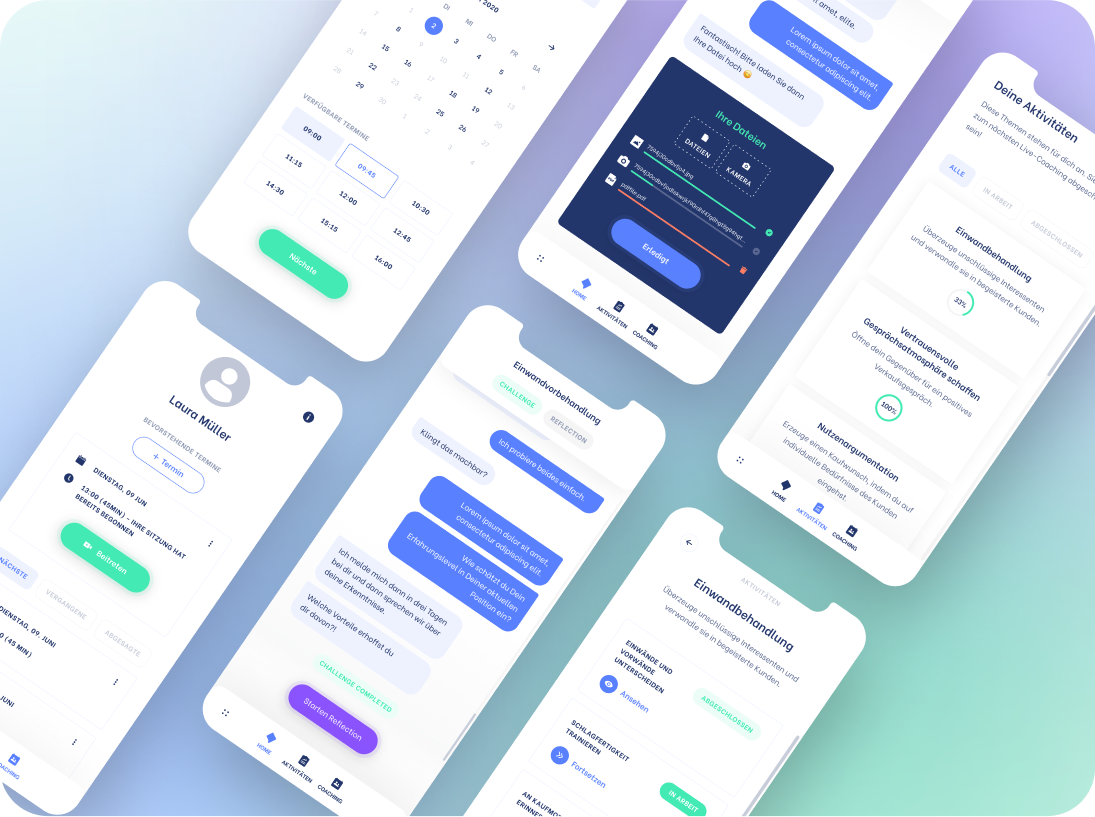
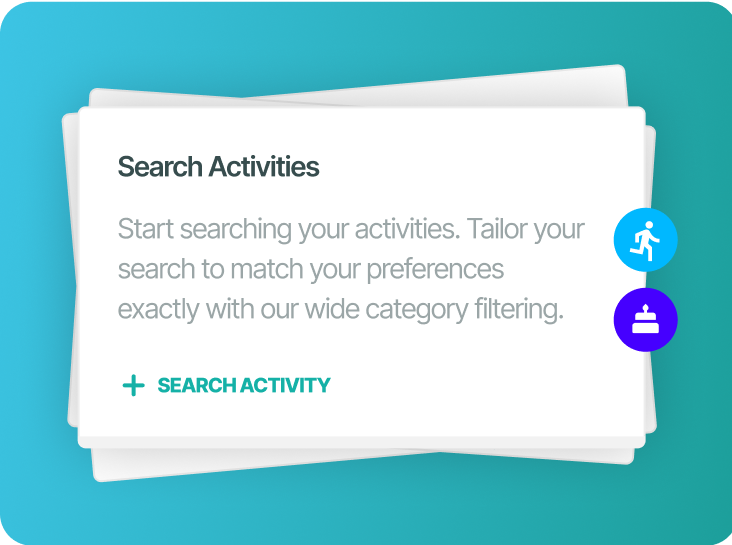
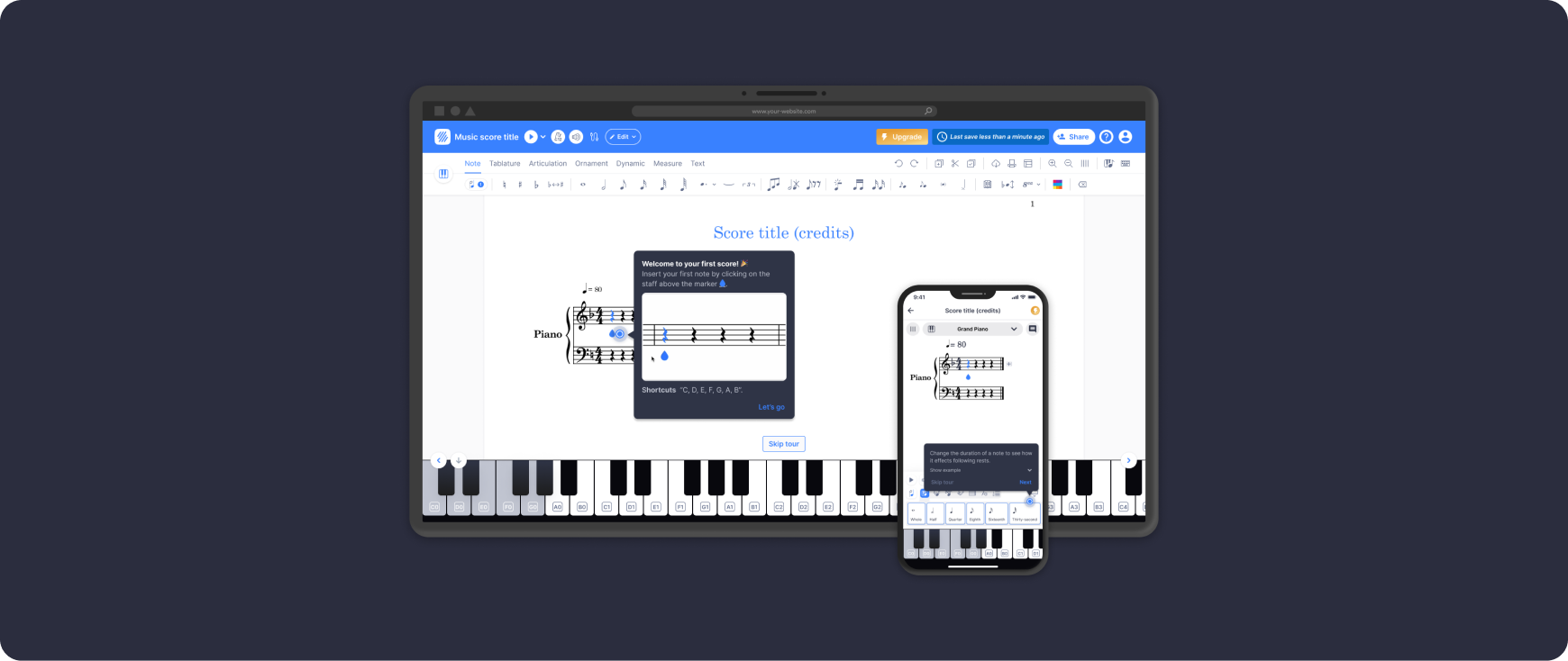
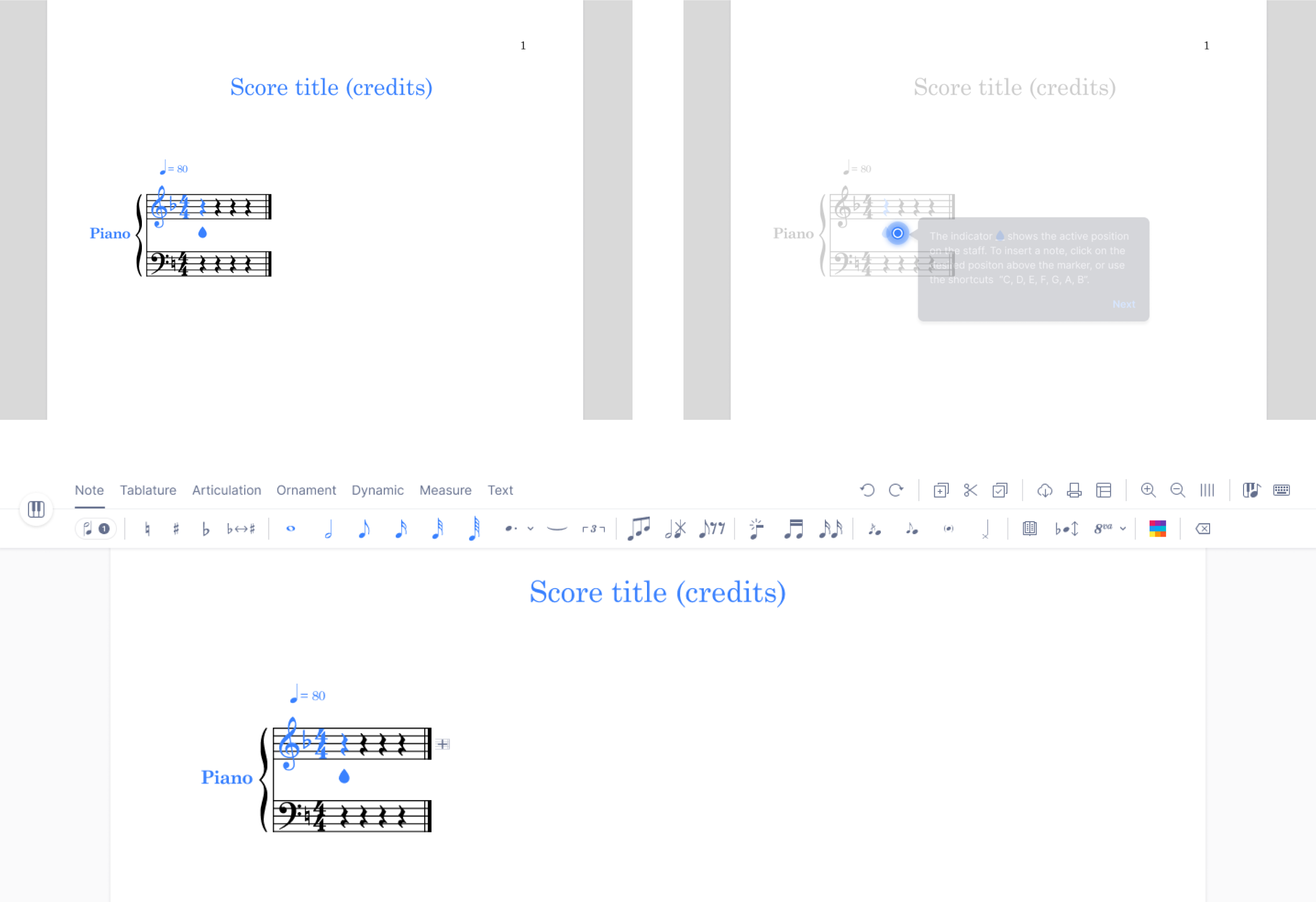
Example of tool highlights, light bubble and key features
Exploration
Engaging, familiar patterns that support the product requirements and align with one of the companies core values of continuos commitment to improve the product experience with more user-centric solutions.
Keeping in mind the business core value of continuous commitment to improve the product with more user-centric solutions, we initially peformed user-interviews with the 3 types of personas we had identified (beginner, intermediate and advanced users) who had never used the product and were willing to try it on a live sessions for us to better understand how they perceived the product and what steps they took on the first-time composing. From the results and inisghts gathered from the interviews, we then explored the different key components we would need to focus on throughout the onboarding tutorial, such as:
-
- Tool highlights
- Light bubble
- Key features
After coming to a conclusion on the exploration of the component elements, we started performing A/B Testing to better understand if users preferred images, gifs, videos included in the tooltips; what features users spent a longer time on in the sessions, among others.

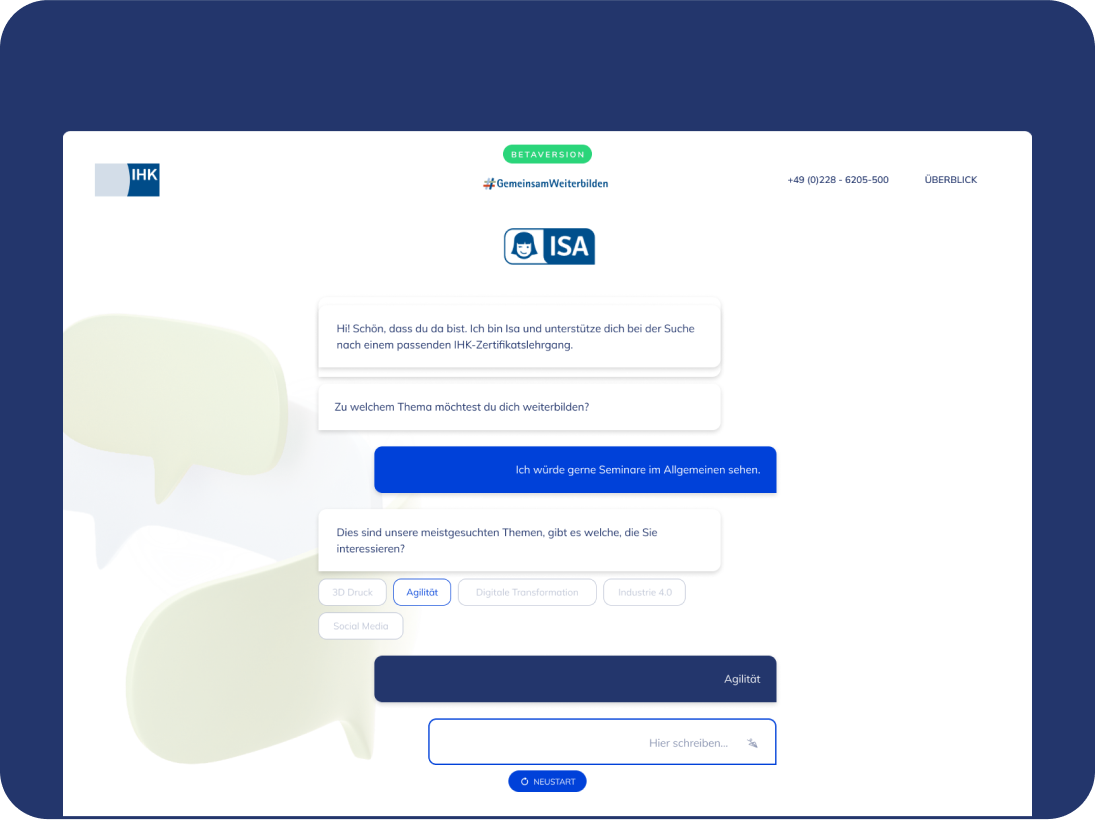
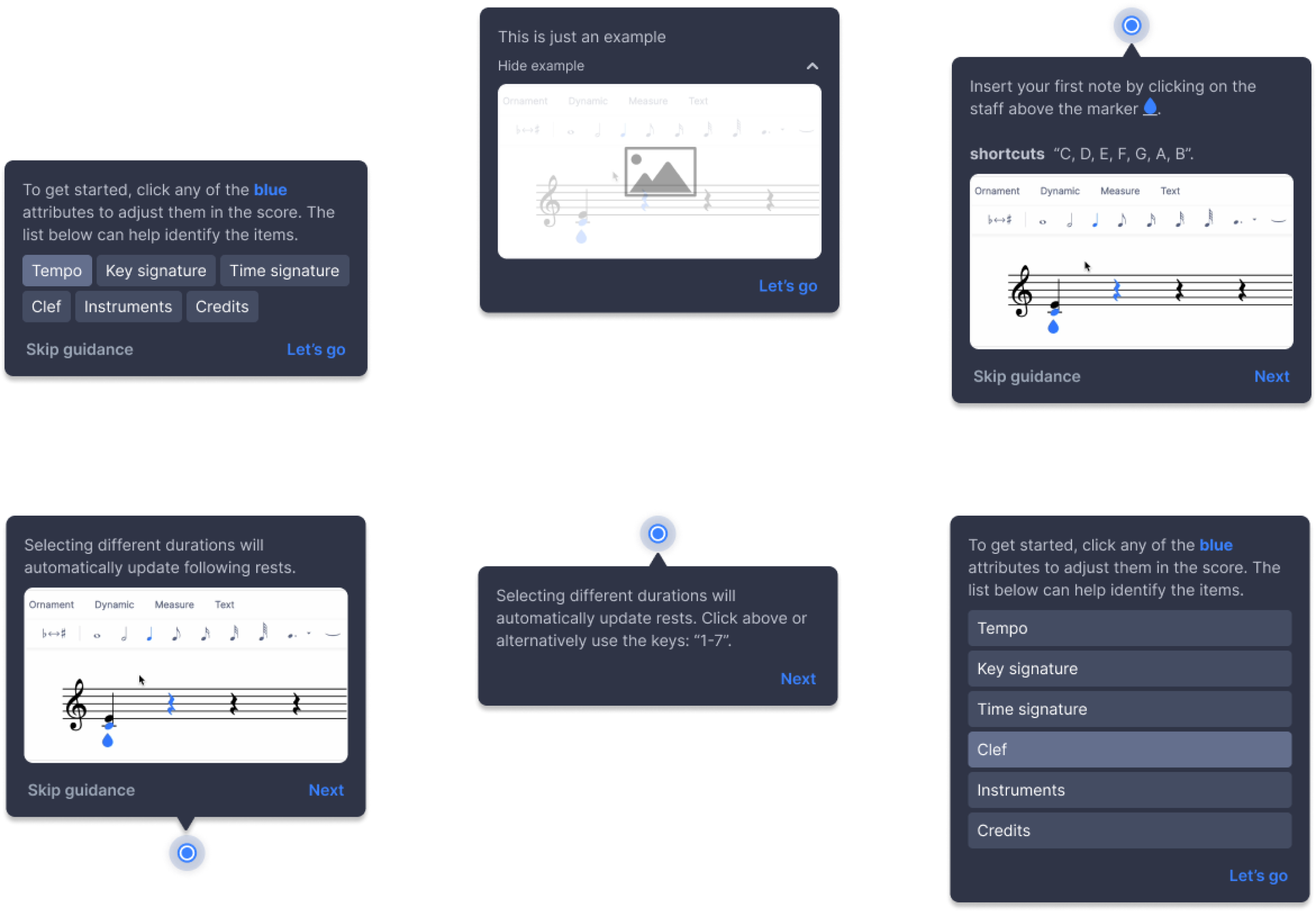
Design of the tutorial tooltip
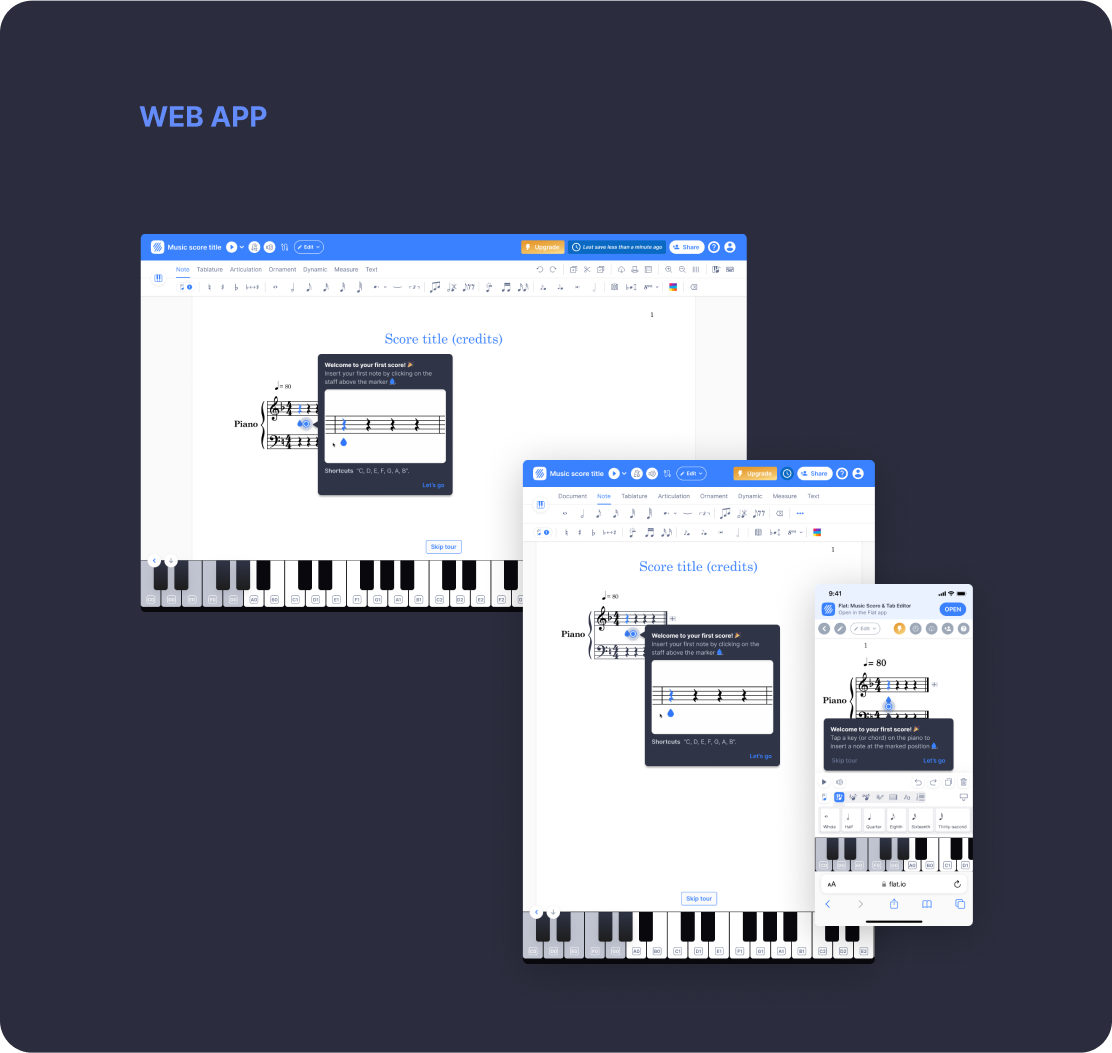
Designs
After following through with iterations based on the A/B testing and metrics we were collecting, we finally reached a first version of the onboarding tutorial focused on beginner users.
6 months later, in August of 2023 we have a successful onboarding tutorial in production, which is already generating conversation rates.


Learning Take-aways
What went wrong?
In our initial approach we thought we should start out by showing all the score inputs and then leading the user to a guided mini-tutorial on how to input notes in the score.
We later realized that this section was where users spent the least time, and instead they were a lot more active with the guided tutorial.

Mais Amor Por favor